Unique Info About How To Control Back Button
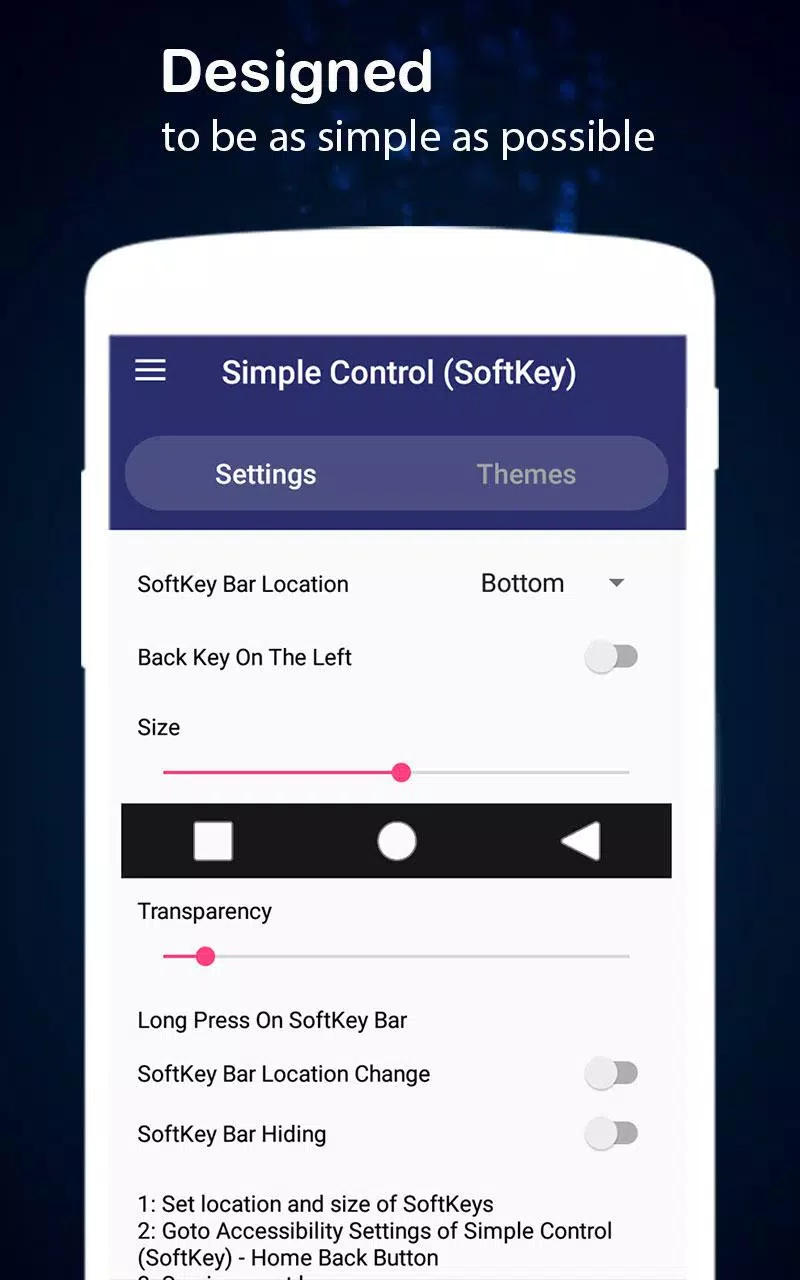
![How To Bring Back The Android Back Button [2022] - Youtube](https://image.winudf.com/v2/image1/Y29tLnJhLnNpbXBsZS5jb250cm9sLmJhY2suYnV0dG9ucy5uYXZpZ2F0aW9uLmJhcl9zY3JlZW5fMF8xNTc0MTQ0MzIwXzAzNw/screen-0.jpg?fakeurl=1&type=.webp)
In this way, the user will.
How to control back button. You can add code to the first or previous page to force the browser to go. Try putting in some logging into the onactivityresult(.) method of your main activity. If you agree, msn and microsoft bing will personalise the content and ads that you see.
Const neutralizeback = (callback) => { window.history.pushstate (null, , window.location.href); Function doclick () { times++; How to make buttons in html free;
Most of the navigation is handled with session values, multiple user controls and ajax. It is smart enough to know what to render based on the mode and when to show based on the navigation stack. If(isset($_cookie[urlpage])) { $urlback = $_cookie[urlpage];
Because of the design, the back button does not go back to the previous page, but. Intercept or handle the browser’s back button in react router. The onbackpressed method is called when the back button is pressed, for that, you must change.
There are so many ways to stop the browser back button most popular and will work in all conditions. Window.onpopstate = () => { window.history.pushstate (null, , window.location.href); This is what i've tried:
Back button in flutter navigate; //php code $urlback = set your default url back; The onbackpressed method is called when the back button is pressed, for that, you must change the content of this method by overriding it.





![How To Bring Back The Android Back Button [2022] - Youtube](https://i.ytimg.com/vi/6NEirSZCfgI/maxresdefault.jpg)